
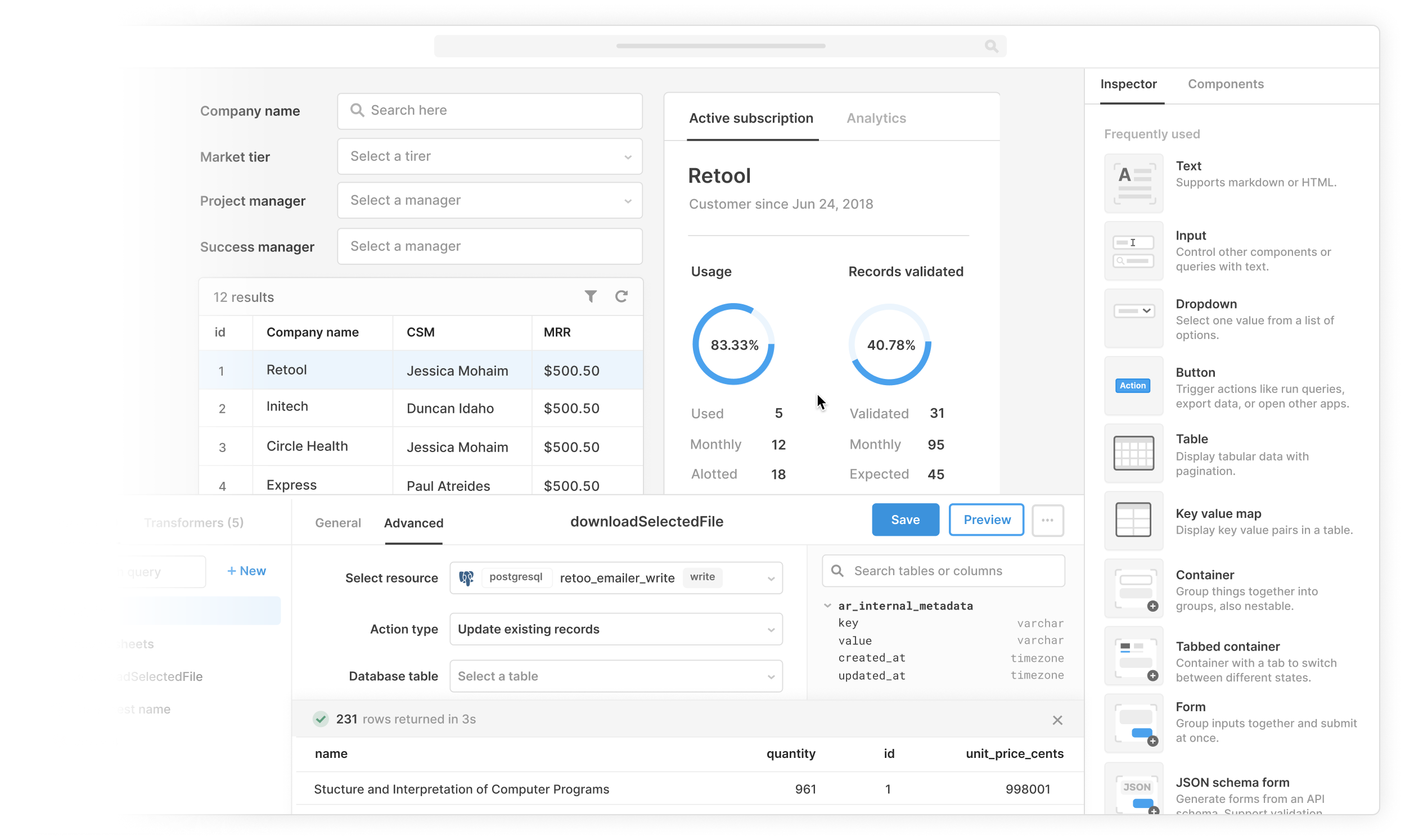
Create Your Own Django Admin Panel Retool
the Django admin UI, that searches your entire site. This is a simple realisation of StreamField's idea from Wagtail CMS for plain Django admin or with Grappelli skin. Responsive Theme for Django Admin With Sidebar Menu Change the Django admin index

CMS based on Django examples and features
The Django admin site¶ One of the most powerful parts of Django is the automatic admin interface. It reads metadata from your models to provide a quick, model-centric interface where trusted users can manage content on your site. The admin's recommended use is limited to an organization's internal management tool.

django CMS User's Guide 2 Admin Panel YouTube
This solution will work for the admin site, I think it's the cleanest way because it overrides base_site.html which doesn't change when upgrading django.. Create in your templates directory a folder called admin in it create a file named base_site.html.. Create in your static directory under css a file called admin-extra.css.. Write in it all the custom css you want for your forms like: body.

How to modify Django CMS admin panel? Stack Overflow
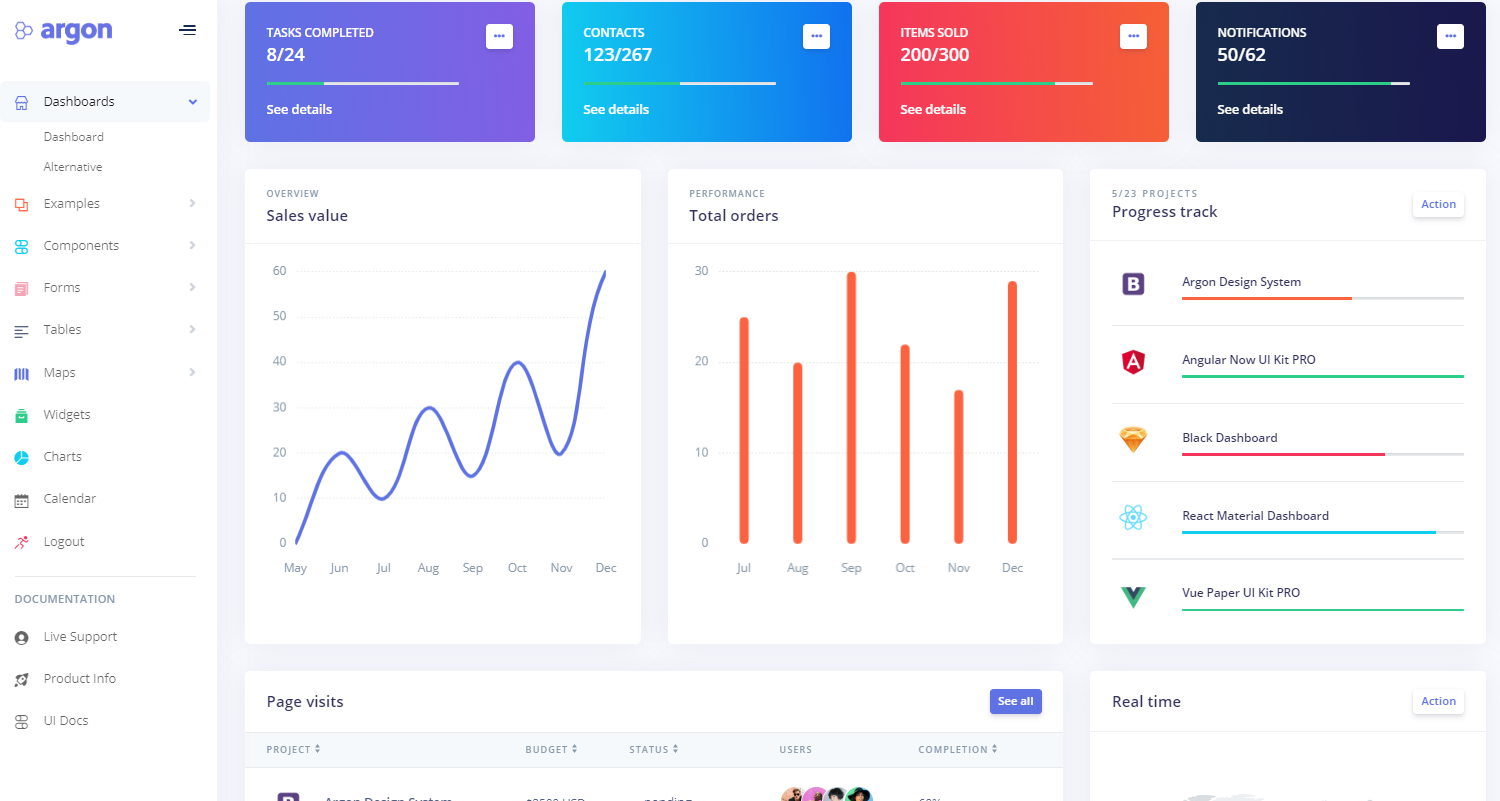
When acquiring Ynex - django tailwind django admin panel Premium Template, access to all PHP, CSS, and JS files is granted. Lifetime Free Updates : Purchasing Ynex - Django Tailwind admin template grants access to all PHP, CSS, SCSS, and JS files, ensuring perpetual updates for the latest features and improvements.

Django Admin Dashboards Pro
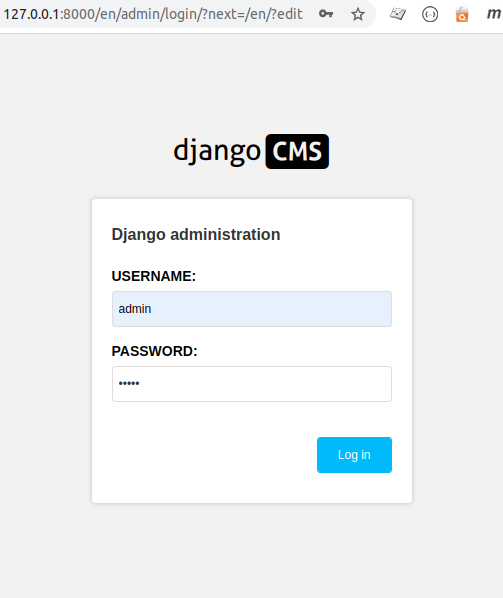
You first create a new Django project named School with an app called core.Then you migrate the authentication tables and create an administrator. Access to the Django admin screens is restricted to users with staff or superuser flags, so you use the createsuperuser management command to create a superuser.. You also need to modify School/settings.py to include the new app named core:

Introduction to django CMS Ahmedur Rahman Shovon
Create a new django CMS 3.7 project. On the Divio Cloud; Using the django CMS Installer; Contributors to this release; 3.6.0 release notes. What's new in 3.6.0. Improvements and new features; Removal of deprecated functionality; How to upgrade to 3.6; Create a new django CMS 3.6 project. On the Divio Cloud; Using the django CMS Installer.

4 step django CMS tutorial for new developers Blog django CMS
How to modify Django CMS admin panel? Ask Question Asked 6 years, 2 months ago. Modified 5 years, 11 months ago. Viewed 682 times. as you will lose when you update the package) or add your own style sheet to the admin that overrides the styling. Django CMS haven't given you a way to change that unfortunately. - tdsymonds. Jul 28, 2017 at.

How To Customize Django Admin Panel
It overrides the base_site.html of Django Admin. Language Settings for Django CMS. Django CMS requires the language setup. We will simply modify the default one and paste some additional code. Code: LANGUAGES = [ ('en', 'English'), ('de', 'German'), ]. The Django Content Management System has some of its own tables. Create a Superuser.

How To Enable and Connect the Django Admin Interface DigitalOcean (2022)
Step 3: Create your first page. Once you login you can press Create on the top right.; Then you will see a pop-up window where the "New page" is marked blue. Press New Page and select Next.; After selecting Next, you will add in your title and some basic text content for the new page, click Create.. Here is your newly created page.

Django Dashboard Material PRO Admin Panel coded in Django AppSeed YouTube
Django Admin is a really great tool in Django, it is actually a CRUD* user interface of all your models! *CRUD stands for Create Read Update Delete. It is free and comes ready-to-use with Django: Getting Started. To enter the admin user interface, start the server by navigating to the /myworld folder and execute this command:

Django Admin Customization Admin Panel for Model in Django YouTube
In conclusion, building a Content Management System (CMS) backend with Django requires careful planning, design, and development. By following best practices such as designing a well-structured database schema, creating intuitive user interfaces, following Django's coding and security best practices, and implementing comprehensive testing, developers can create a robust and efficient CMS backend.

Django Admin Tutorial Full Customization (2018) YouTube
By default, the django CMS toolbar is displayed to logged-in admin users on all pages that use the {% cms_toolbar %} template tag. Its appearance can be optionally restricted to django CMS pages only (technically, pages that are rendered by a django CMS view). When this is set to True, all other pages will no longer display the toolbar. This.

All you need to know about using Django CMS for website development EmphaSoft
Create a new app (called extended_cms or something) and in models.py create the following: . from django.db import models from django.utils.translation import ugettext_lazy as _ from cms.models.pagemodel import Page class ExtendedPage(models.Model): page = models.ForeignKey(Page, unique=True, verbose_name=_("Page"), editable=False, related_name='extended_fields') my_extra_field = models.

How to customize django admin panel Stack Overflow
If you want to install django CMS into an existing project, or prefer to configure django CMS by hand, rather than using the django CMS quistart project, see Installing django CMS and then follow the rest of the tutorials. Either way, you'll be able to find support and help from the numerous friendly members of the django CMS community on our Slack group.

Admin panel, wagtail, run, django Cms, Django, stack Overflow, cms, admin, system Administrator
django CMS offers out-of-the-box support for the common features you'd expect from a CMS, but can also be easily customised and extended by developers to create a site that is tailored to their precise needs. This is the developer documentation. To get an overview on how to use django CMS, see the django CMS User Guide. Tutorials #

Ep. 1 Custom Django admin panel (JAZZMIN) Fullly responsive Learn how to do it Theme
The page you're currently on is highlighted in grey (in this case, Journalism, the last in the list). From left to right, items in the list have: an expand/collapse control, if the item has children (Home and Cheese above); tab that can be used to drag and drop the item to a new place in the list; the page's Title; a soft-root indicator (Cheese has soft-root applied; Home is the menu root.